写给设计师同学的xcode使用教程: 教你用 Xcode 做原型设计

在过去的一个月,我每天早上 7 点起床,一直工作到晚上 7 点,在完成在 Carshare.hk 的那份全职工作之余,一直都在致力于完善那个 Ripple 应用。这个月全是关于 iOS 方面的经验,我面对的挑战是在年底前发布这个 iOS 应用之余,还要为之做些 设计师/前端 的工作。
下载 Xcode 开发原型:
http://cl.ly/2A0m0j0i0g1K
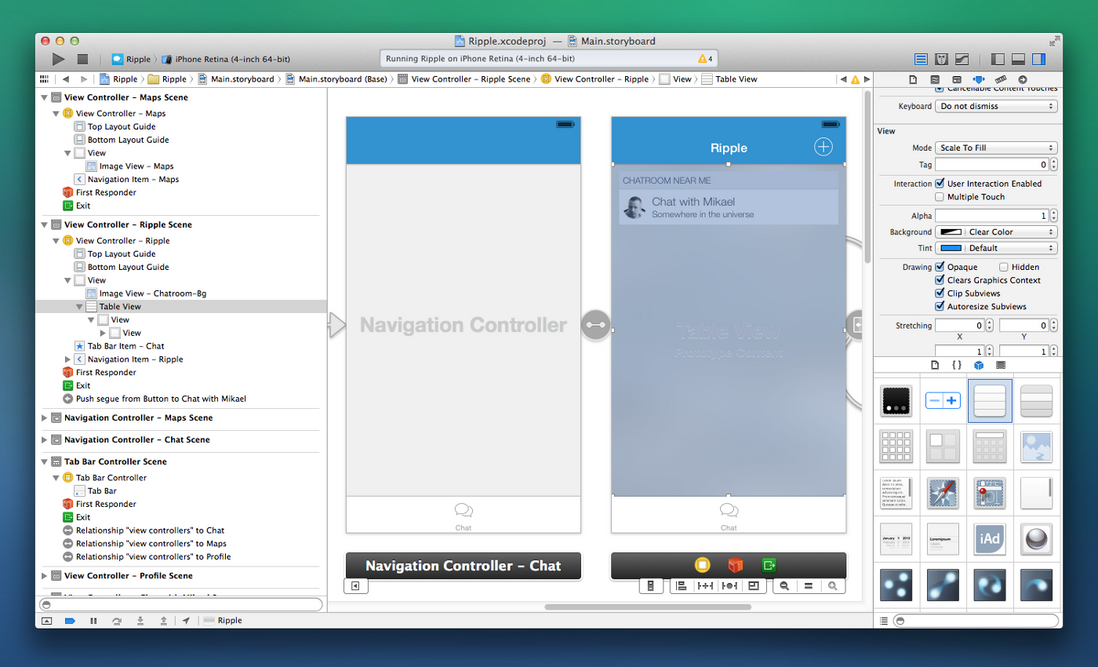
拥抱 Xcode 故事板(Storyboard)
在做应用的时候,我遇到一个很崇尚使用故事板的 iOS 开发牛人。我以前用过故事板来做原型设计,但我的梦想一直是做一个功能性的 iOS 应用。在他的帮助下,我终于能大大地简化了 iOS 开发,因为他会集中于更高级的交互设计,而我得以专心与每个像素的细节、动画和各处的设计布局。苹果的开发文档是世界级的好质量,这对我来说是幸运的。另外,去 Stackoverflow看看,会知道这个社区的人也很多。但这次,我们不用写代码。
为设计师的简化
作为一个不得不要在用户体验、视觉设计和前端这些内容中徘徊的设计师,我不希望事情是复杂的。因为有时候要成为一个高效的设计师,要能够说不。如果我需要学会整个 Objective-C 语言,那么我就会失去动力。在这个文章中,我不会说太复杂的东西,部分原因是觉得其他人已经在这方面做得很好了。 相反,我会首先接触些设计师已经熟悉了的东西,然后在慢慢迈向故事板。
iOS7 和 Xcode5
在 iOS7 中,设觉设计发挥的作用已经不像从前那样大了,这要求设计师更加注重风格背后的功能上。伴随着 iOS7 的重磅更新,苹果公司也发布了 Xcode5,一个比以往更加易用的开发工具。它新添了构件库(Assets Library),自动配置工具(Automatic Configuration,可以更方便地在 iPhone 上测试),快速打开(Open Quickly,就 SublimeText 的那样),SpriteKit,还有一些更稳定的故事板。
开始使用 Xcode
安装 Xcode 后,创建一个新的项目。




构件库,我的最爱
如何把设计好的构件效果在移动设备上完整实现出来,一直是设计师和开发者交流时最大的问题。
开发者们不得不学 Sketch 或者 Photoshop 去实现设计师他们的设计,或者,不得不就怎么样把构件效果实现出来和设计师们讨论。对绝大部分的设计师来说,为构件写文档是一个非常耗时间但又是必须做的事情。然后,就有了那些可怕的可伸缩插件。你必须知道它们是怎么编写出来的,但这些又是非常复制,复杂到需要很多教程来学习。然后,现在不用了。 Xcode 5 会自动为你穿件这些可伸缩构件。


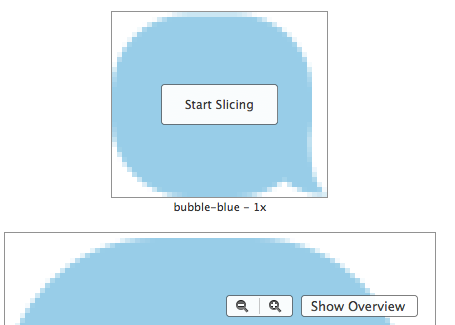
对于那些可伸缩的构件,点击打开显示切片(Show Slicing)

然后,点击 开始切片(Start Slicing)

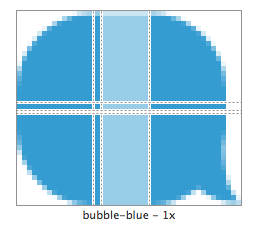
根据你需要,点击这三个按钮进行挑战

看,Xcode 自动为你做好这些了。然后根据这个流程,处理你那些按钮和气泡。
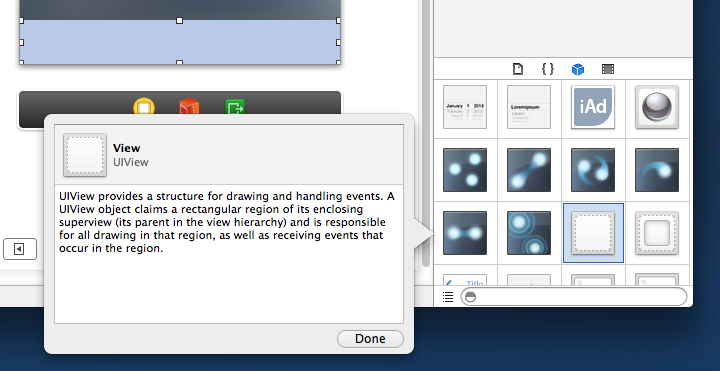
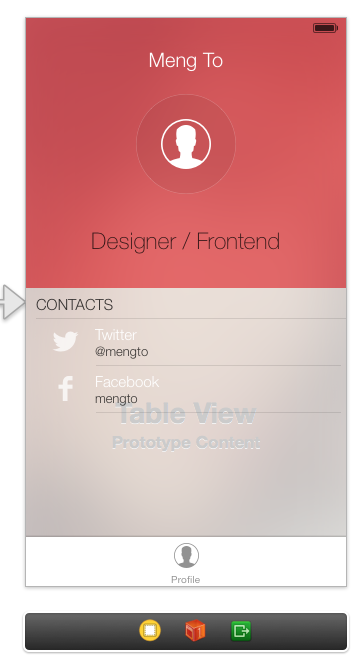
你的第一个屏幕显示







作为一个完美主义者,你应该尽可能让你的设计变得更好:)

关于字体,你可以选择一个较瘦的 iOS7 字体, 推荐 Helvetica Neue Light
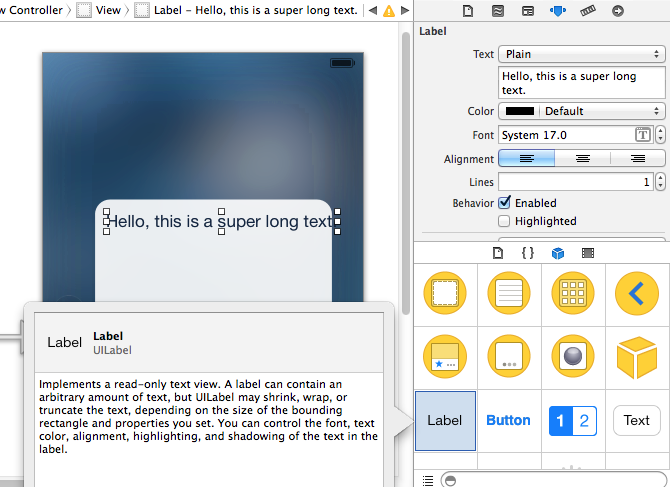
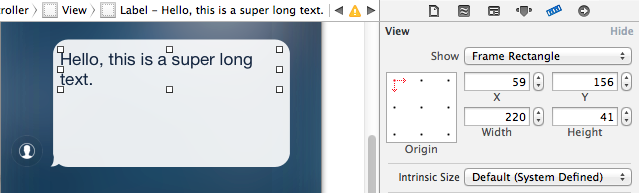
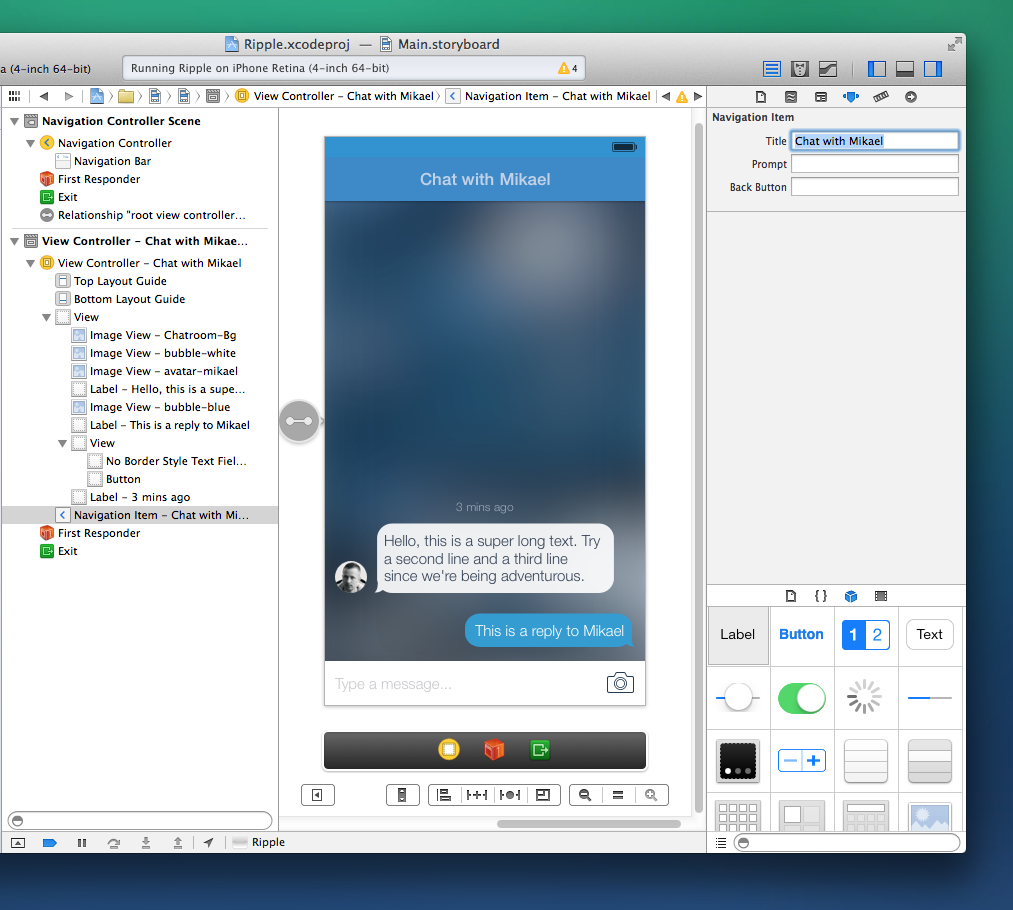
输入信息的界面



然后,那个声名狼藉的按钮。注意高亮显示的那些属性。
导航条

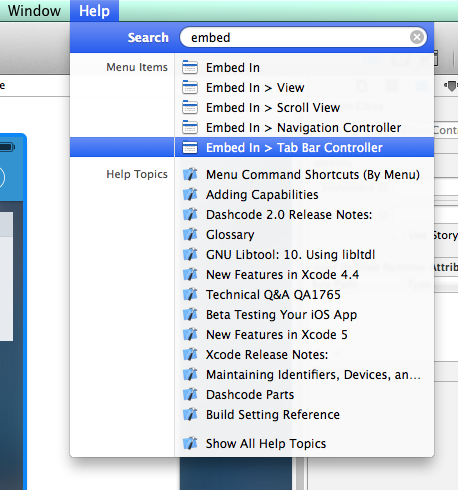
这里有一个简洁的技巧:去帮助(Help)菜单,找到嵌入(Embed),热后,在导航控制(Navigation Controller)中选择嵌入。



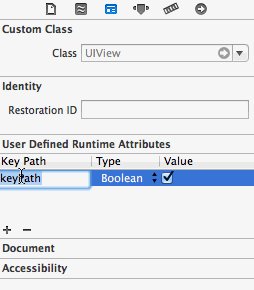
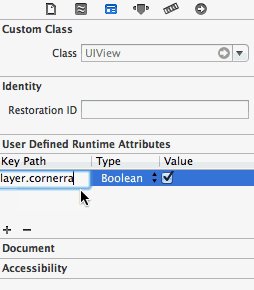
圆角
在 CSS 中,你经常不想使用图像来做一些类似圆角的效果。但是,在 Xcode5 中,你可以程序化地设置圆角,这非常有用。
"剪切子视图(Clip Subviews)",它的作用就相当于「overflow:hidden」

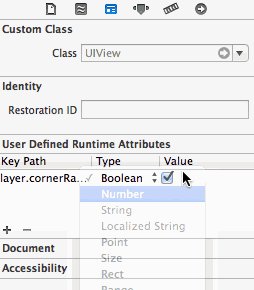
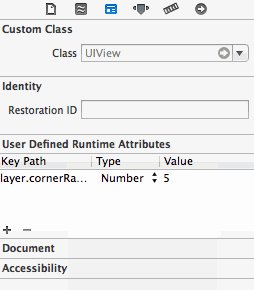
设置 layer.cornerRadius 运行时属性(Runtime Attribute)

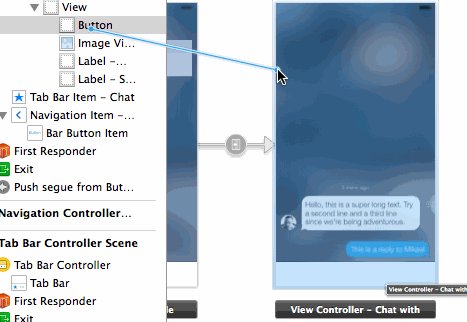
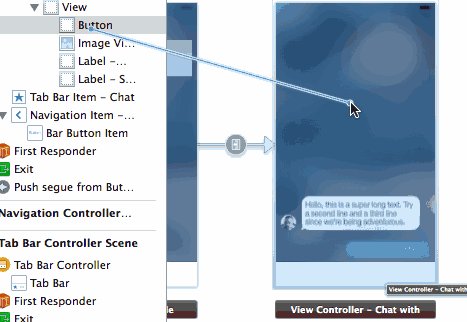
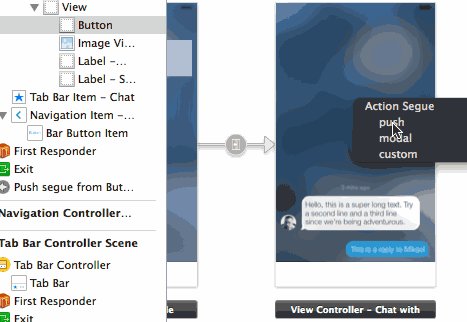
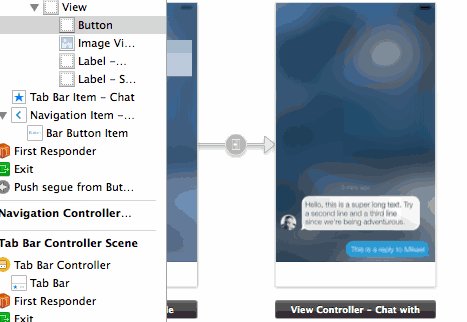
链接到其他屏幕


按住 Ctrl,把那个按钮拖拽到其他屏幕。选择推送(Push),记得在根屏幕上有一个导航条,否则这个会没效果。
1像素(px)的行

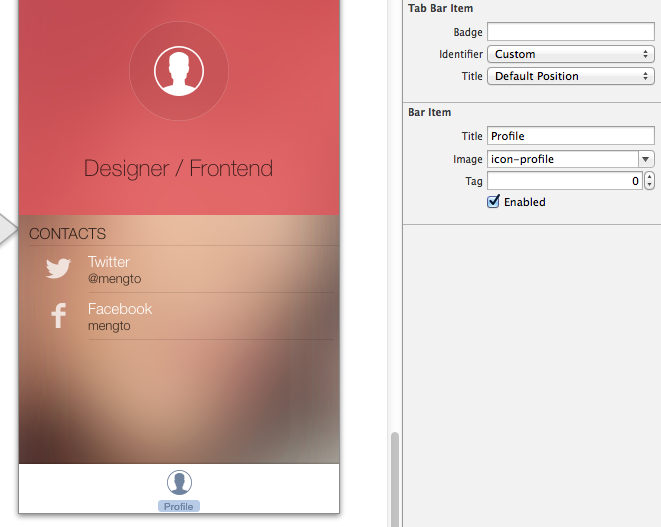
工具条导航
iOS 自带的工具条非常具有可定制性的。你可以改变它的颜色、文字和图标。
选择了视图控制器之后,搜过之前做过的 「嵌入」,然后这次选择 Tab 条(Tab Bar)。


滚动


小心,表格视图和视图会提前加载一个白色背景。确保已经设置成清色(Clear color)了。

在屏幕中,有部分是可滚动的,这个能使屏幕活泼些。
下载这个 Xcode 项目:
可以在上面这个项目上自己进行摸索,可以随便调试设计,项目的资源文件在:
http://cl.ly/2A0m0j0i0g1K


