iOS学习之Tab Bar的使用和视图切换
在iOS的程序中,Tab Bar的使用率很高,几个视图需要切换的时候,就用到tabbar。
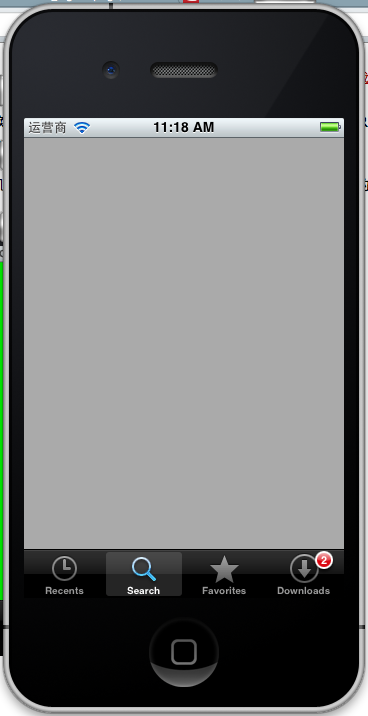
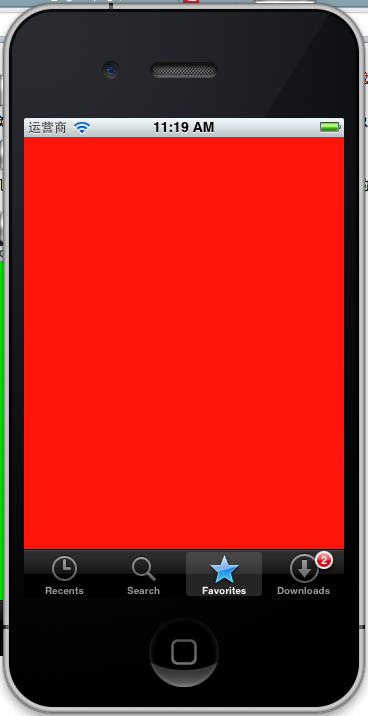
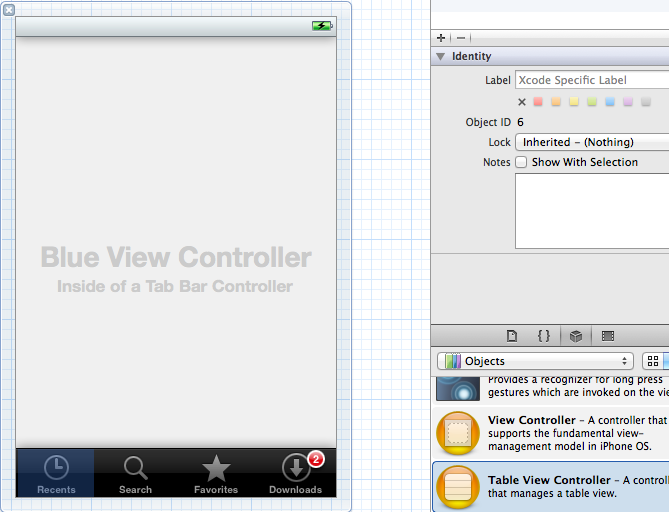
今天的程序实现的效果是这样的,底部有几个tab Item,对应的有几个视图,切换tab Item,切换到对应的视图。
实现效果如下:


为了更好理解使用用tabbar和切换视图,我们创建一个Empty Application。
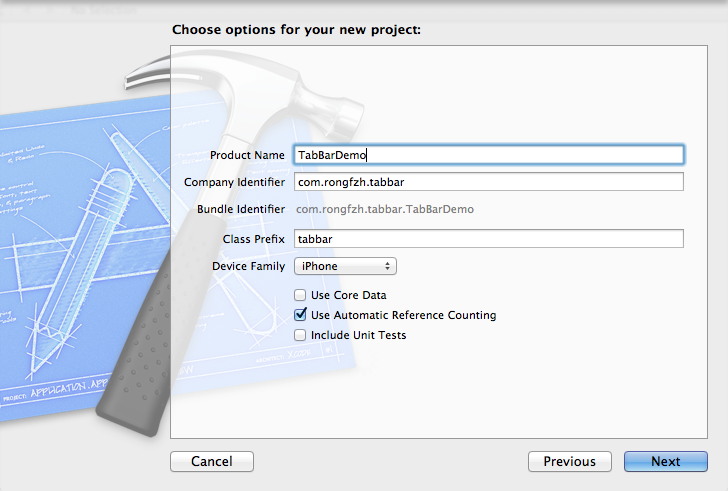
1、打开Xcode ,新建项目

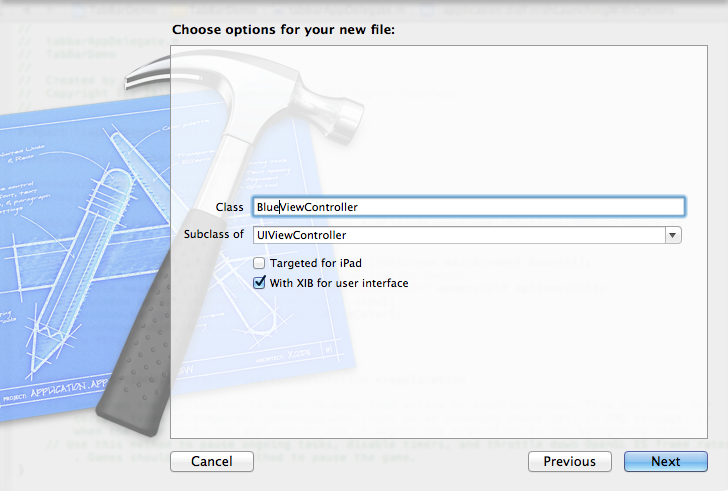
2、创建View Controller
在项目上按花键+N创建新文件,创建 Objective-C class 文件,按Next按钮,subClass 选UIViewController 。勾选上 xib选项

以同样方式创建另外三个ViewController ,RedViewController ,GreyViewController,YellowViewController。四个View准备好了。那么Tabbar呢?
3、创建TabBarController.xib文件,选择创建Empty文件
这时候你发现创建的xib文件是空白的,不用慌,去右下角控件栏中把TabBar Controller拖过来就Ok了。

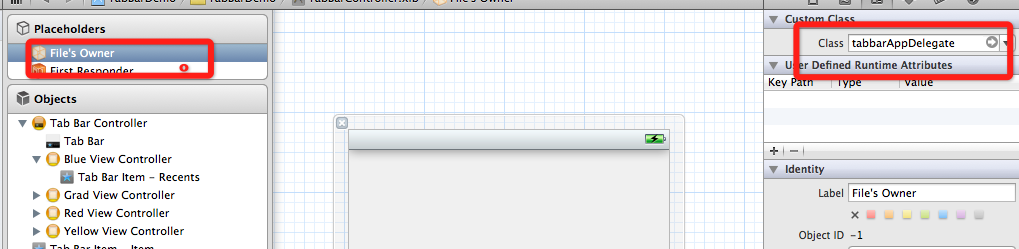
4、关联TabBarController.xib ,tabbarAppDelegate这两个文件
在上图中选择File’s Owner,打开Identity Inspector,在Class一栏选择tabbarAppDelegate

这样,我们就可以创建TabBarController.xib 文件指向tabbarAppDelegate 文件的Outlet映射了。
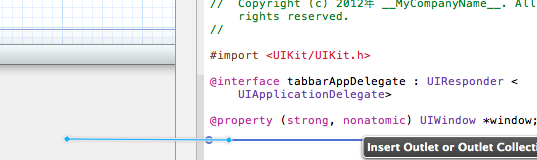
5、在Xcode中的工具栏的View菜单找到 打开Assistant Editor,使tabbarAppDelegate.h和TabBarController.xib 同时打开。
在xib文件上按住control键,往tabbarAppDelegate.h,创建Outlet.

弹出窗口输入 rootController,点connect。
6、添加代码
打开tabbarAppDelegate.m,在didFinishLaunchingWithOptions方法中添加代码:
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
- {
- self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
- // Override point for customization after application launch.
- [[NSBundle mainBundle] loadNibNamed:@"TabBarController" owner:self options:nil];
- [self.window addSubview:self.rootController.view];
- self.window.backgroundColor = [UIColor whiteColor];
- [self.window makeKeyAndVisible];
- return YES;
- }
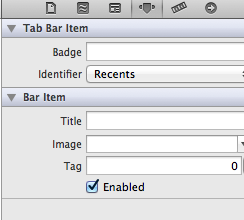
7、 往TabBarController.xib上添加Tab Bar Item,
把控件栏上的Tab Bar Item控件往TabBarController.xib上拖拽即可,一个放4个。
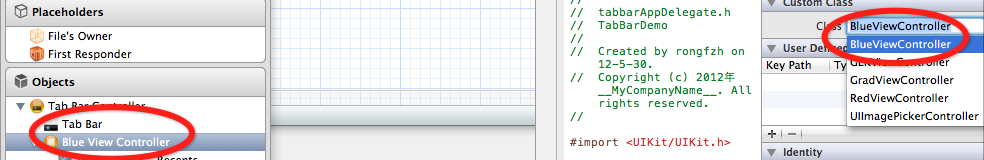
8、关联Tab Bar Item和***ViewController。
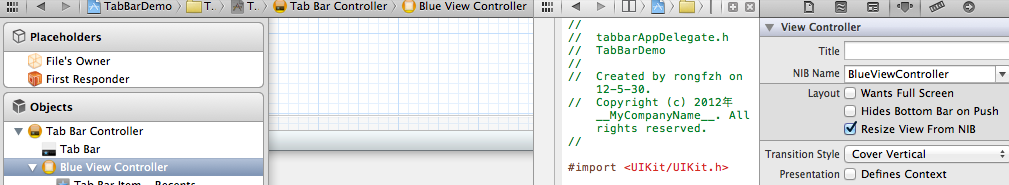
选择其中一个Tab Bar Item,在右上角打开Identity Inspector,在Class中选择BlueViewController:

然后,打开Attribute,在NIB Name选择BlueViewController:

其他3个tab item重复类似的操作,选中对应的ViewController,这样在切换Tab标签时,就可以切换到对应的页面。

- - (void)viewDidLoad
- {
- [super viewDidLoad];
- NSLog(@"BlueViewController");
- // Do any additional setup after loading the view from its nib.
- }
代码获取:https://github.com/schelling/YcDemo


