指尖的触动-制作一个web App应用程序

是时候拥抱web app了,如果你还在为绞尽脑汁而学习HTML5开发web app应用的话,那么花5分钟阅读“指尖的触动-制作一个web app应用程序”是很值得,5分钟后你将会学会如何制作一个web app应用程序,是的,一切没有你想的那么难,但这些我走了2年的路程去整理。快速脱产学会web app开发,废话少说,让我们开始准备工作。
一:准备工作
1.
开启调试:我们需要做的是打开Safari浏览器的调试模式。在你的iPhone中进入 设置(Settings.app) → Safari → 高级(Developer) → 调试控制台,然后打开调试模式,开启的目的是帮助你寻找可能出现的JavaScript错误。
一旦完成App,你应该关闭“调试模式”以便于正确的测试你的应用程序。


2.
知识储备:如果你对viewport 不是十分理解的话,那么道友,请不要移步,等看完本篇文章再来细看。
二:web App 图标
这将是你最有成就感的事情,你需要准备一个图标和启动画面。
图标的大小:57px x 57px,(iPad图标大小:114px x 114px)
图标最好使用PNG或JPG格式。
下面我使用我的头像作为图标:
1.
无论你使用什么样的图标,如果不加以控制,iPhone会自动对它进行圆角处理,创建投影,并增加光泽,以便与其内置图标视觉效果相同。
具体来说,iPhone上自定义图标新增加:
- 圆角
- 阴影
- 反射闪耀
代码如下:
link rel="apple-touch-icon" href="http://t.cn/zY1v13L"/
link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://t.cn/zY1zsIt" /
2.
使用自定义显示的效果,而不使用iPhone内置的一些的特效
例如:这是没有任何修饰的头像,,如何在iPhone上没有任何修饰呢?
代码如下:
三:启动画面
在iPhone上启动应用程序都有一个启动画面,你也可以在web App打开之前,指定一个启动画面。
默认情况下,这一启动画面是用户最后一次访问web App时的截图页面。
如果你想自定义启动画面,你需要在页面上添加一个链接图片。
例如:这是我使用的web App启动画面
代码如下:
link rel="apple-touch-startup-image" href=http://t.cn/zY1POql
在这里需要说明的是启动画面图片必须是PNG图片,其他JPG,GIF都是浮云,其次图片的尺寸是320*460纵向。当然还有需要注意的是将apple-mobile-web-app-capable设置为yes。
四:Safari浏览器的组件
1.
如果你想web App不显示浏览器的界面组件。
那么隐藏浏览器组件 设置apple-mobile-web-app-capable为yes
代码如下:meta name="apple-mobile-web-app-capable" content="yes"
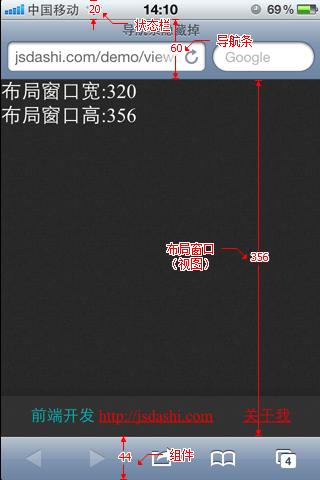
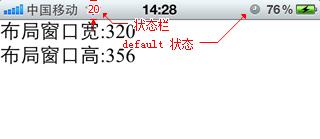
.改变Safari状态栏的外观
改变Safari状态栏的外观有三种颜色可以选择,分别是:
- 默认 //白色 default
- 黑色 //黑色 black
- 黑色半透明 //black-translucent
代码如下:
meta name="apple-mobile-web-app-status-bar-style" content="default" /
meta name="apple-mobile-web-app-status-bar-style" content="black" /
meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /
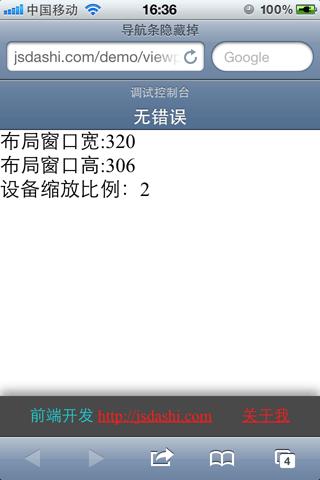
五:隐藏导航条
如果你在safair浏览器下打开网页,然后想要隐藏导航条的话,
代码如下:
//对于iPhone4来说,
页面高度不得低于416px。
$('main').style.height = 416 + "px";
// 导航条隐藏掉
window.scrollTo(0, 0);